https://github.com/prettier/prettier-vscode
공식 Document for VS code
GitHub - prettier/prettier-vscode: Visual Studio Code extension for Prettier
Visual Studio Code extension for Prettier. Contribute to prettier/prettier-vscode development by creating an account on GitHub.
github.com
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
코드 포매터란 내가 개떡같이 보기싫게 코드를 작성해도 알아서 보기좋게 폼을 변환해주는 놈이다.


Default-Formatter 를 Prettier 로 변경
참고로 좌상단을 보면 User 와 Workspace 설정이 따로 있는 것을 볼 수 있다.
이에 대한 설명은 아래 링크에 자세히 있다.
https://code.visualstudio.com/docs/getstarted/settings
Visual Studio Code User and Workspace Settings
How to modify Visual Studio Code User and Workspace Settings.
code.visualstudio.com
필요한 부분만 보면 다음과 같다.
- User Settings - Settings that apply globally to any instance of VS Code you open.
- Workspace Settings - Settings stored inside your workspace and only apply when the workspace is opened.

Format On Save 활성화(True)
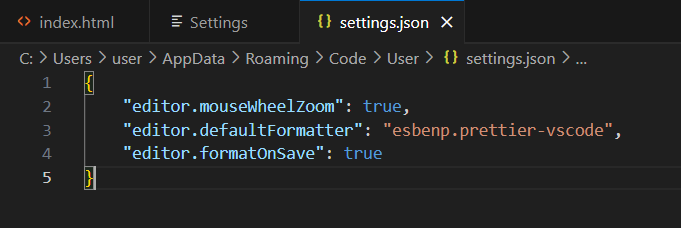
Open settings (JSON)

우측상단을 보면 아이콘 세 개가 보인다

제일 오른쪽을 누르면 setting.json 파일을 열 수 있다.

그동안 기본값에서 '변경한' 수정사항들이 보인다.
그 외에도 https://github.com/prettier/prettier-vscode 링크를 보면
VS code 에서 특정 언어에서만 코드 포매터를 지정해서 적용하는 setting.json코드 등을 볼 수 있다.
{
"editor.defaultFormatter": "<another formatter>",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
'메모 > Visual Studio' 카테고리의 다른 글
| Branch 생성 및 삭제 - GUI (0) | 2023.07.14 |
|---|---|
| Git staging & commit & push - GUI (0) | 2023.07.14 |
| 하나의 솔루션에 여러 개의 프로젝트 운용하기 (0) | 2023.07.14 |


